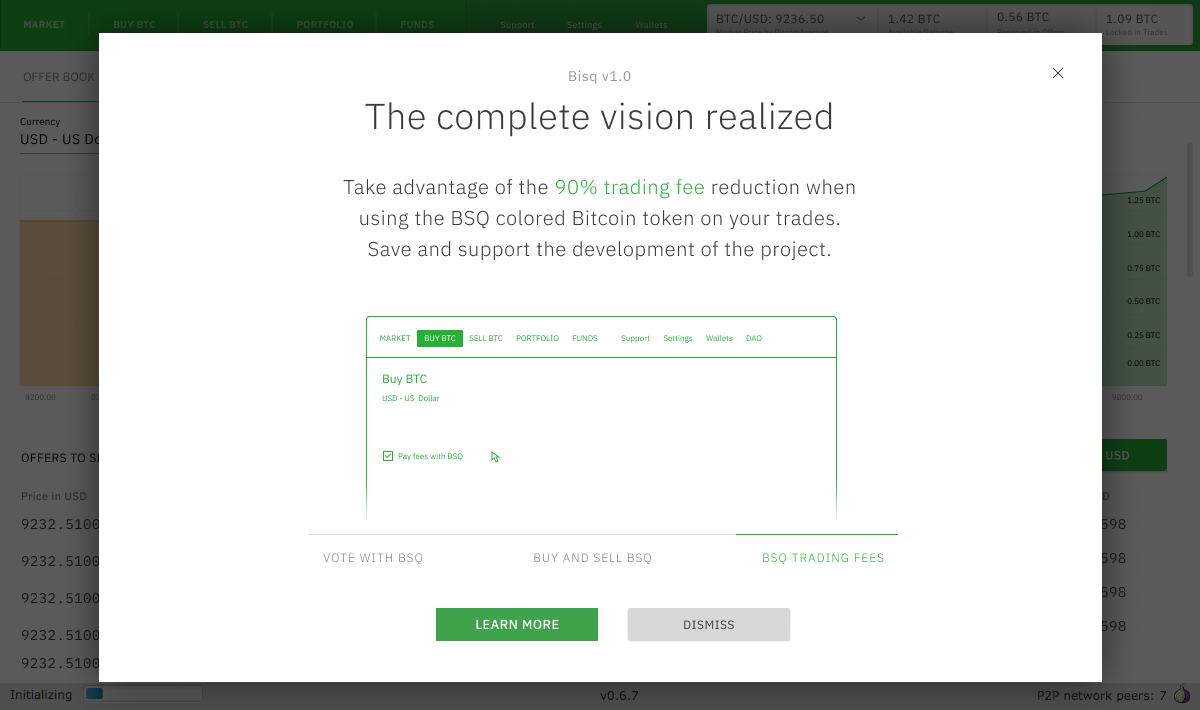
<p>Proposed design fo the DAO popup.</p>
<p>The illustration in the center would be an animated gif looping through the action described in the active tab.</p>
<p>Thoughts? The goal is to convey small chunks of information at a time and supporting the information with a visual queue that will prompt users to test the features.</p>
<p>We can then re-appropriate the work done on coding this for a more robust on-boarding in the future.</p>
<p><a target="_blank" rel="noopener noreferrer" href="https://user-images.githubusercontent.com/807505/55685852-bc0c5700-5928-11e9-8658-17827e22f2b6.png"><img src="https://user-images.githubusercontent.com/807505/55685852-bc0c5700-5928-11e9-8658-17827e22f2b6.png" alt="01 01 DAO Popup 1 1" style="max-width:100%;"></a><br>
<a target="_blank" rel="noopener noreferrer" href="https://user-images.githubusercontent.com/807505/55685853-bc0c5700-5928-11e9-8f5a-99c6a5e143b4.png"><img src="https://user-images.githubusercontent.com/807505/55685853-bc0c5700-5928-11e9-8f5a-99c6a5e143b4.png" alt="01 01 DAO Popup 1 2" style="max-width:100%;"></a><br>
<a target="_blank" rel="noopener noreferrer" href="https://user-images.githubusercontent.com/807505/55685854-bc0c5700-5928-11e9-8eb0-751bcde8c5a6.png"><img src="https://user-images.githubusercontent.com/807505/55685854-bc0c5700-5928-11e9-8eb0-751bcde8c5a6.png" alt="01 01 DAO Popup 1 3" style="max-width:100%;"></a></p>
<p style="font-size:small;-webkit-text-size-adjust:none;color:#666;">—<br />You are receiving this because you are subscribed to this thread.<br />Reply to this email directly, <a href="https://github.com/bisq-network/bisq/issues/2632#issuecomment-480600572">view it on GitHub</a>, or <a href="https://github.com/notifications/unsubscribe-auth/AkpZttjbIsY41de1N9PumDSaZWJbzaJrks5vehAngaJpZM4cbwB8">mute the thread</a>.<img src="https://github.com/notifications/beacon/AkpZtuQ6wrUm0Cw-nyBU15uJrPj03n-Jks5vehAngaJpZM4cbwB8.gif" height="1" width="1" alt="" /></p>
<script type="application/json" data-scope="inboxmarkup">{"api_version":"1.0","publisher":{"api_key":"05dde50f1d1a384dd78767c55493e4bb","name":"GitHub"},"entity":{"external_key":"github/bisq-network/bisq","title":"bisq-network/bisq","subtitle":"GitHub repository","main_image_url":"https://github.githubassets.com/images/email/message_cards/header.png","avatar_image_url":"https://github.githubassets.com/images/email/message_cards/avatar.png","action":{"name":"Open in GitHub","url":"https://github.com/bisq-network/bisq"}},"updates":{"snippets":[{"icon":"PERSON","message":"@pedromvpg in #2632: Proposed design fo the DAO popup.\r\n\r\nThe illustration in the center would be an animated gif looping through the action described in the active tab.\r\n\r\nThoughts? The goal is to convey small chunks of information at a time and supporting the information with a visual queue that will prompt users to test the features.\r\n\r\nWe can then re-appropriate the work done on coding this for a more robust on-boarding in the future.\r\n\r\n\r\n\r\n\r\n\r\n"}],"action":{"name":"View Issue","url":"https://github.com/bisq-network/bisq/issues/2632#issuecomment-480600572"}}}</script>
<script type="application/ld+json">[
{
"@context": "http://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "ViewAction",
"target": "https://github.com/bisq-network/bisq/issues/2632#issuecomment-480600572",
"url": "https://github.com/bisq-network/bisq/issues/2632#issuecomment-480600572",
"name": "View Issue"
},
"description": "View this Issue on GitHub",
"publisher": {
"@type": "Organization",
"name": "GitHub",
"url": "https://github.com"
}
}
]</script>