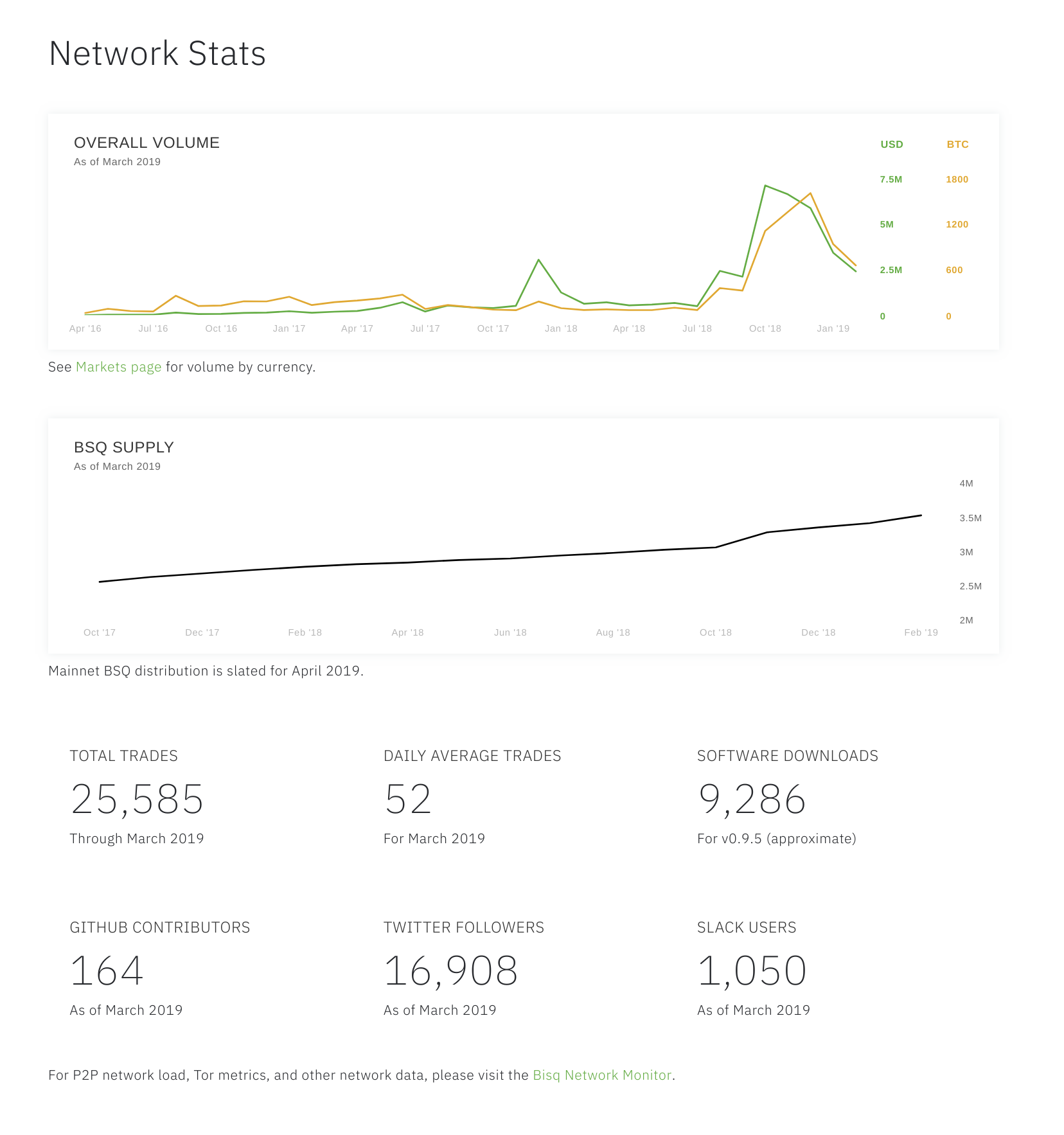
<p>I applied Pedro's design and Christoph's KPIs suggestions. I kept the order of items the same as Pedro's design, as alternating between graphs and KPIs looks a little strange, I think, especially on smaller screens where everything becomes a single column.</p>
<p>If there are no further suggestions, this should be ready to go.</p>
<p><a target="_blank" rel="noopener noreferrer" href="https://user-images.githubusercontent.com/735155/56036547-1cb9dc00-5cfb-11e9-925a-42d270970298.png"><img src="https://user-images.githubusercontent.com/735155/56036547-1cb9dc00-5cfb-11e9-925a-42d270970298.png" alt="Screenshot from 2019-04-12 08-14-17" style="max-width:100%;"></a></p>
<p style="font-size:small;-webkit-text-size-adjust:none;color:#666;">—<br />You are receiving this because you are subscribed to this thread.<br />Reply to this email directly, <a href="https://github.com/bisq-network/bisq-website/pull/156#issuecomment-482552404">view it on GitHub</a>, or <a href="https://github.com/notifications/unsubscribe-auth/AkpZtujH-9YvSgCkTET3WEUJr-LjeVwKks5vgHjpgaJpZM4cSqdg">mute the thread</a>.<img src="https://github.com/notifications/beacon/AkpZtjKhrAvDp8PMQXz-vPV1FS3X01nVks5vgHjpgaJpZM4cSqdg.gif" height="1" width="1" alt="" /></p>
<script type="application/json" data-scope="inboxmarkup">{"api_version":"1.0","publisher":{"api_key":"05dde50f1d1a384dd78767c55493e4bb","name":"GitHub"},"entity":{"external_key":"github/bisq-network/bisq-website","title":"bisq-network/bisq-website","subtitle":"GitHub repository","main_image_url":"https://github.githubassets.com/images/email/message_cards/header.png","avatar_image_url":"https://github.githubassets.com/images/email/message_cards/avatar.png","action":{"name":"Open in GitHub","url":"https://github.com/bisq-network/bisq-website"}},"updates":{"snippets":[{"icon":"PERSON","message":"@m52go in #156: I applied Pedro's design and Christoph's KPIs suggestions. I kept the order of items the same as Pedro's design, as alternating between graphs and KPIs looks a little strange, I think, especially on smaller screens where everything becomes a single column.\r\n\r\nIf there are no further suggestions, this should be ready to go.\r\n\r\n\r\n"}],"action":{"name":"View Pull Request","url":"https://github.com/bisq-network/bisq-website/pull/156#issuecomment-482552404"}}}</script>
<script type="application/ld+json">[
{
"@context": "http://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "ViewAction",
"target": "https://github.com/bisq-network/bisq-website/pull/156#issuecomment-482552404",
"url": "https://github.com/bisq-network/bisq-website/pull/156#issuecomment-482552404",
"name": "View Pull Request"
},
"description": "View this Pull Request on GitHub",
"publisher": {
"@type": "Organization",
"name": "GitHub",
"url": "https://github.com"
}
}
]</script>