[bisq-network/bisq-website] Add an overview of the bisq network post (#131)
Steve Jain
notifications at github.com
Mon Feb 25 20:51:24 UTC 2019
@arunasurya thanks for making the PR!
Two things to note:
1. Make sure to begin your post with the following markup, so the site builder knows how to properly integrate your post with the rest of the site:
```
---
layout: post
title: Title of Your Post
author: Aruna Surya
---
```
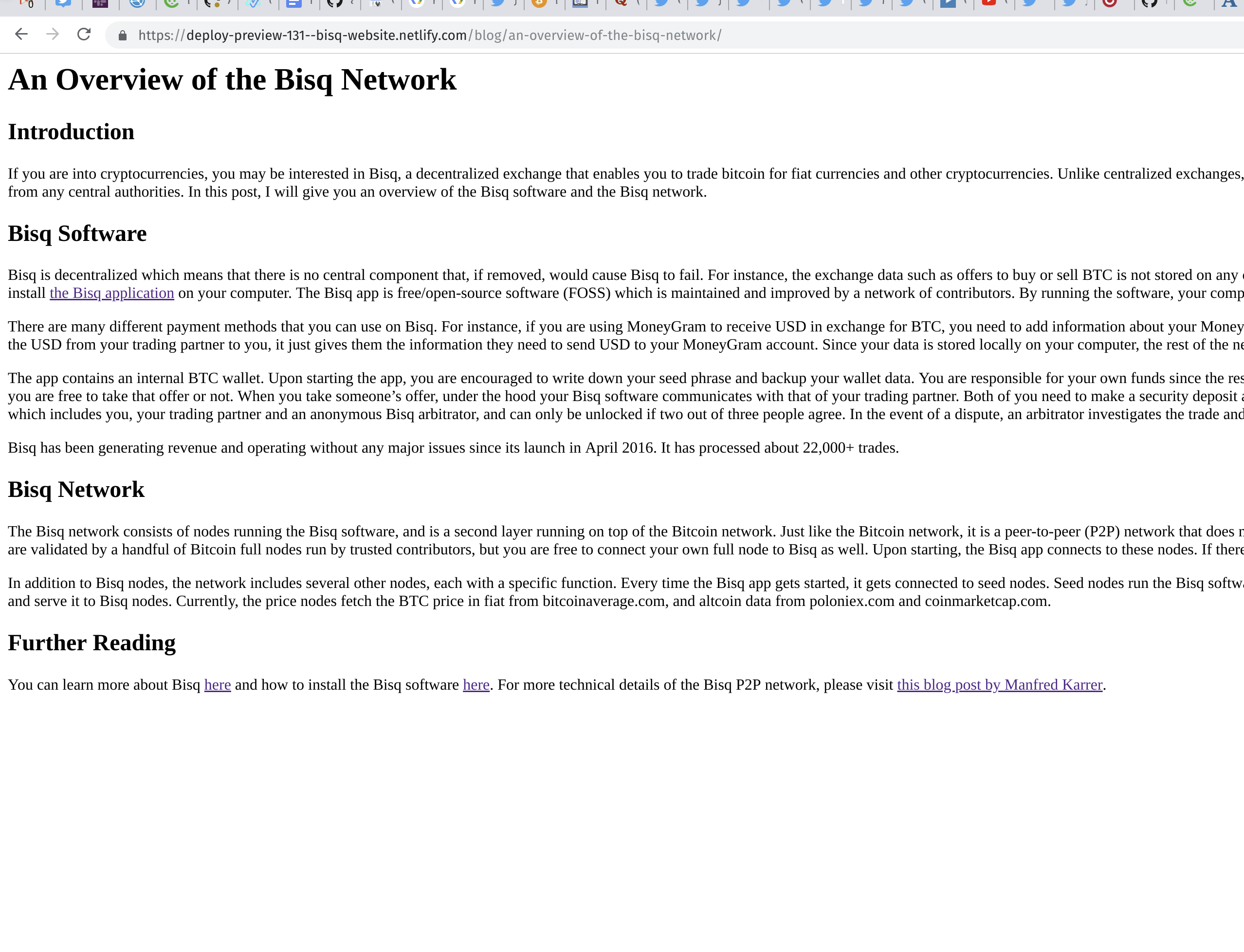
As it stands, your post looks like plain text without a header, footer, or styling. Adding the markup above will add those items so it doesn't look like this ([screenshot from here](https://deploy-preview-131--bisq-website.netlify.com/blog/an-overview-of-the-bisq-network/)):

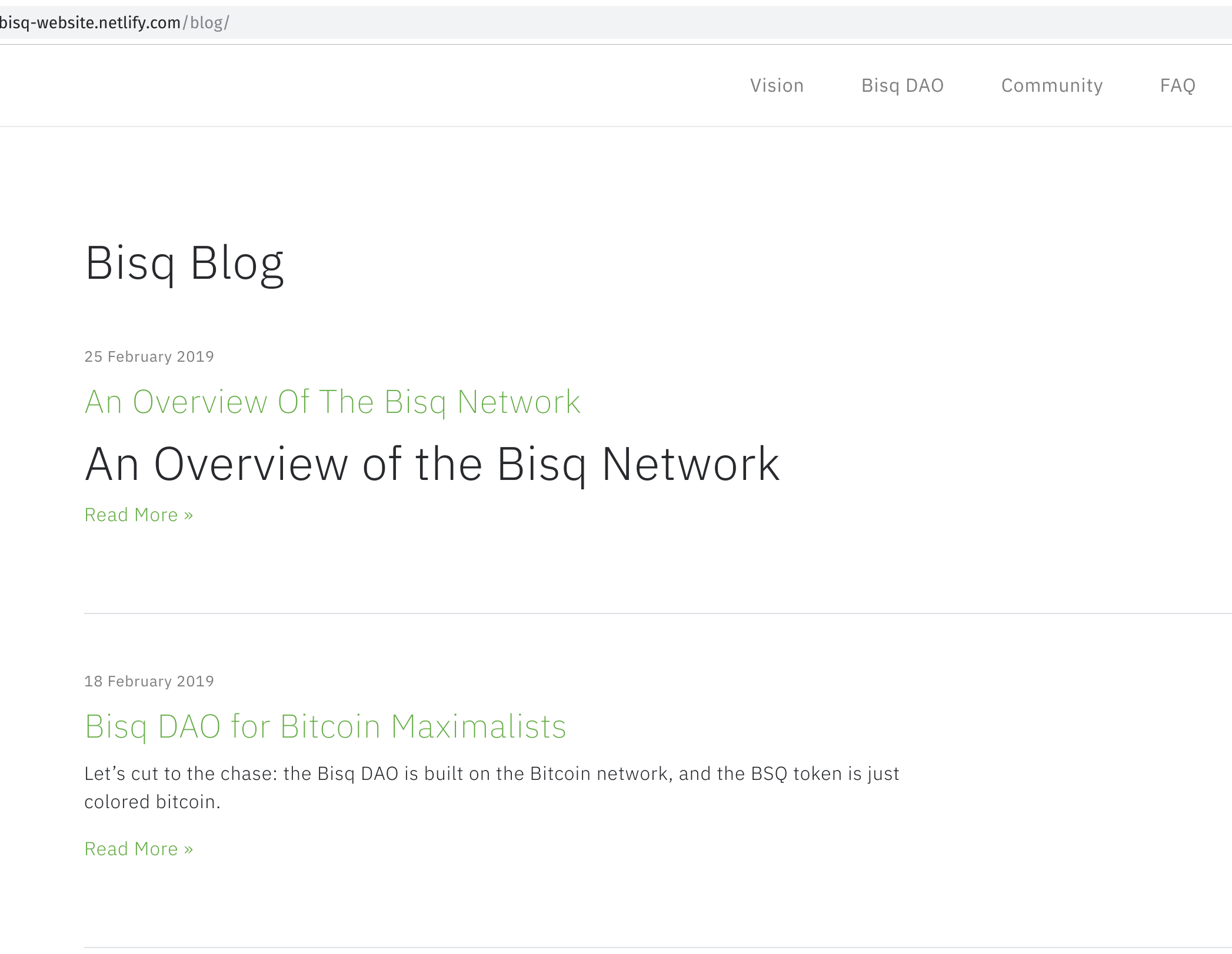
2. Try not to begin the post with a headline. If you do, the preview on the post listing page has huge text in it ([screenshot from here](https://deploy-preview-131--bisq-website.netlify.com/blog/)):

--
You are receiving this because you are subscribed to this thread.
Reply to this email directly or view it on GitHub:
https://github.com/bisq-network/bisq-website/pull/131#issuecomment-467177957
-------------- next part --------------
An HTML attachment was scrubbed...
URL: <http://lists.bisq.network/pipermail/bisq-github/attachments/20190225/e2d2ce83/attachment.html>
More information about the bisq-github
mailing list