[bisq-network/bisq] Tooltip for unsigned accounts needs to provide more information (#5569)
Christoph Atteneder
notifications at github.com
Tue Jun 22 17:15:37 CEST 2021
@ripcurlx requested changes on this pull request.
NACK - Please see my comments.
Additionally I recognized following issues:

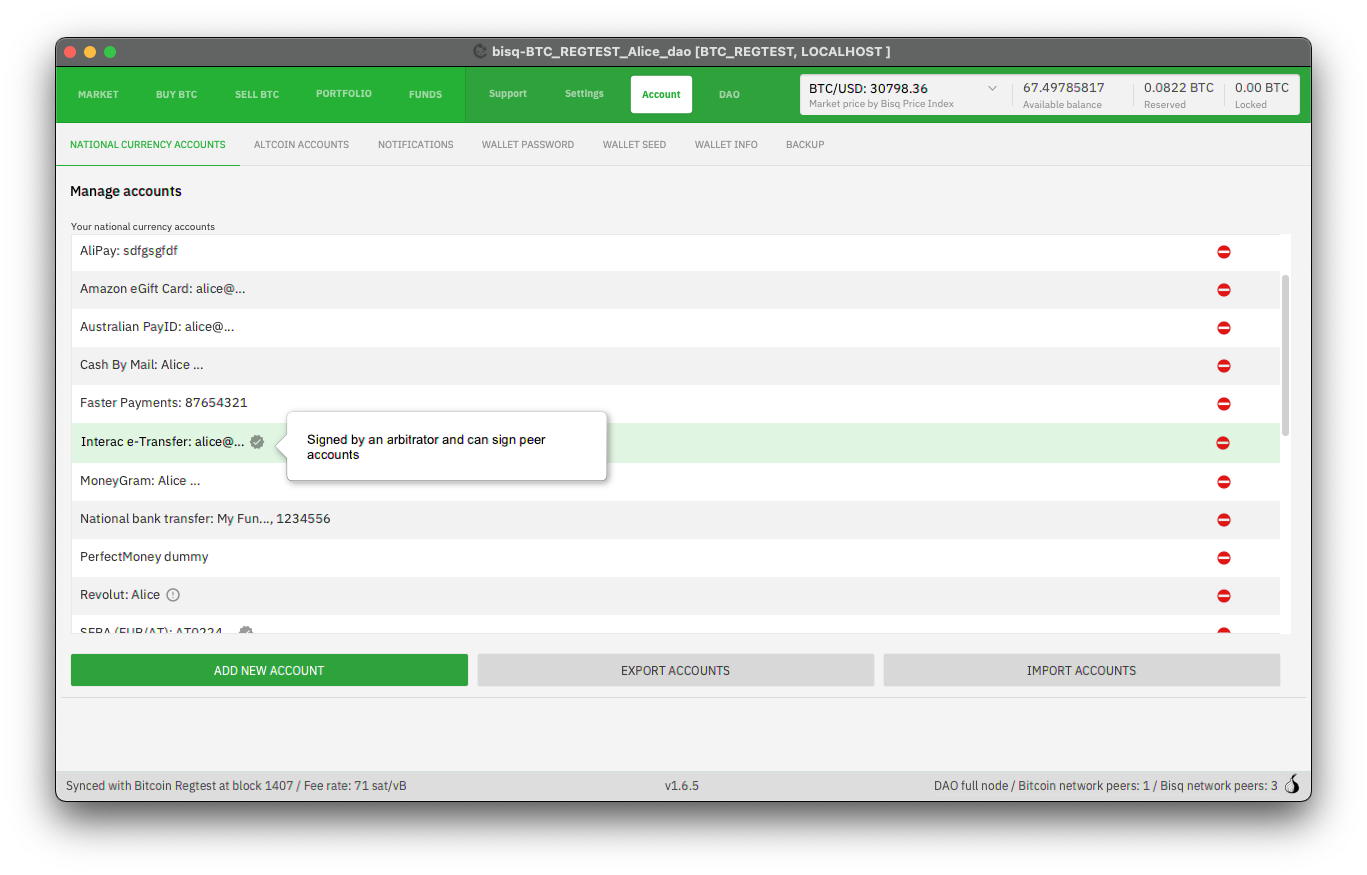
- Based on the designs by @pedromvpg the title should be bold.
- Right now it is not possible to click on the learn more link as it is hidden as soon as you try to hover over the tooltip.
- It would be great to add the suggestion by @pedromvpg `Also the user should be told how many days are left after the first signing.` as well.

It would be good to use the same tooltip in the accounts section as well.
Besides that everything is looking promising :smile:
> + public AccountStatusTooltipLabel(OfferBookListItem.WitnessAgeData witnessAgeData,
+ CoinFormatter formatter) {
+ super(witnessAgeData.getDisplayString());
+ this.witnessAgeData = witnessAgeData;
+ this.textIcon = FormBuilder.getIcon(witnessAgeData.getIcon());
+ this.popupTitle = witnessAgeData.isLimitLifted()
+ ? Res.get("offerbook.timeSinceSigning.tooltip.accountLimitLifted")
+ : Res.get("offerbook.timeSinceSigning.tooltip.accountLimit", formatter.formatCoinWithCode(OfferRestrictions.TOLERATED_SMALL_TRADE_AMOUNT));
+
+ positionAndActivateIcon();
+ }
+
+ private void positionAndActivateIcon() {
+ textIcon.setOpacity(0.4);
+ textIcon.getStyleClass().add("tooltip-icon");
+ textIcon.setOnMouseEntered(e -> popoverWrapper.showPopOver(() -> createPopOver()));
```suggestion
textIcon.setOnMouseEntered(e -> popoverWrapper.showPopOver(this::createPopOver));
```
> + learnMoreLink.setOnAction((e) -> {
+ GUIUtil.openWebPage("https://bisq.wiki/Account_limits");
+ });
```suggestion
learnMoreLink.setOnAction((e) -> GUIUtil.openWebPage("https://bisq.wiki/Account_limits"));
```
> @@ -354,6 +354,14 @@ offerbook.timeSinceSigning.info.signer=signed by peer and can sign peer accounts
offerbook.timeSinceSigning.info.banned=account was banned
offerbook.timeSinceSigning.daysSinceSigning={0} days
offerbook.timeSinceSigning.daysSinceSigning.long={0} since signing
+offerbook.timeSinceSigning.tooltip.accountLimit=Account limit: {0}
+offerbook.timeSinceSigning.tooltip.accountLimitLifted=Account limit lifted
+offerbook.timeSinceSigning.tooltip.info.unsigned=This account hasn't been signed yet
+offerbook.timeSinceSigning.tooltip.info.signed=This account has been signed
+offerbook.timeSinceSigning.tooltip.info.signedAndLifted=This account has been signed and can sign peer accounts
+offerbook.timeSinceSigning.tooltip.checkmark.buyBtc=but BTC from a signed account
```suggestion
offerbook.timeSinceSigning.tooltip.checkmark.buyBtc=buy BTC from a signed account
```
> @@ -31,6 +31,10 @@
-fx-text-fill: -bs-rd-error-red;
}
+.text-gray-ddd {
I think it is better not to include specific color codes in the css class name as it might be different colors in different themes.
--
You are receiving this because you are subscribed to this thread.
Reply to this email directly or view it on GitHub:
https://github.com/bisq-network/bisq/pull/5569#pullrequestreview-689615469
-------------- next part --------------
An HTML attachment was scrubbed...
URL: <http://lists.bisq.network/pipermail/bisq-github/attachments/20210622/486ae322/attachment.htm>
More information about the bisq-github
mailing list